Hi @ all,
ich brauche mal Hilfe -.-
Und zwar möchte ich eine Mouse-Rollover-Animation machen (wenn man mit dem Mauszeiger drüber geht, wird ein anderes Bild angezeigt).
Ich habe es nach diesem Tutorial versucht:
http://juzmental.deviantart.com/art/...orial-76889980
Aber es funktioniert nicht -.-
Hier nochmal der Code, den ich im Actions-Menü eingegeben habe:
Zitat:
import mx.transitions.Tween;
import mx.transitions.easing.*;
var rollover_btn = this["main_rollover"];
rollover_btn.onRollOver = function() {
var alpha_level = this.overlayed_img._alpha;
var over_fade ween = new Tween(this.overlayed_img, ween = new Tween(this.overlayed_img,
"_alpha", Strong.easeOut, alpha_level, 0, 0.5, true);
};
rollover_btn.onRollOut = function() {
var alpha_level = this.overlayed_img._alpha;
var over_fade ween = new Tween(this.overlayed_img, ween = new Tween(this.overlayed_img,
"_alpha", Regular.easeIn, alpha_level, 100, 0.5, true);
};
|
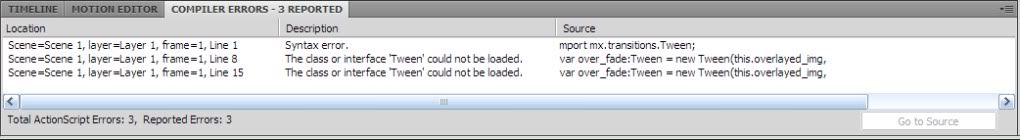
Ich bekomme diese 3 Fehlermeldungen:

Wie kann ich das beheben?
Ich habe noch nie vorher mit Flash gearbeitet.
Um Hilfe würde ich mich sehr freuen
