Hallöchen

Ich hab da ein kleines Problem. Ich programmiere ein Browsergame in php. Läuft auch alles wunderbar. Mir gehts nur tierisch auf die Nerven, jedes Mal, wenn ich ganz unten was lese, wieder nach oben scrollen zu müssen, um die Navigation zu erreichen. Deshalb wollte ich jetzt, dass die Navigation mitläuft.
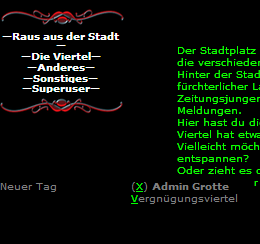
Die Templates sind HTML und CSS, daher wäre eine CSS Lösung am Effektivsten. Ich habe es auch schon mit position:fixed; versucht, das war allerdings von mäßigem Erfolg gekrönt, da die Navigation auf einmal so aussah:

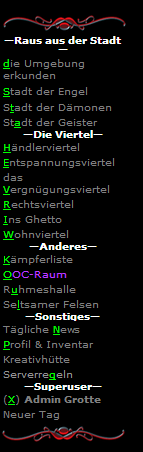
statt wie üblich so:

Ich hoffe mir kann einer helfen. Falls benötigt gebe ich auch gerne das gesamte Template, also HTML und CSS an, Anhänge posten geht ja leider nicht

